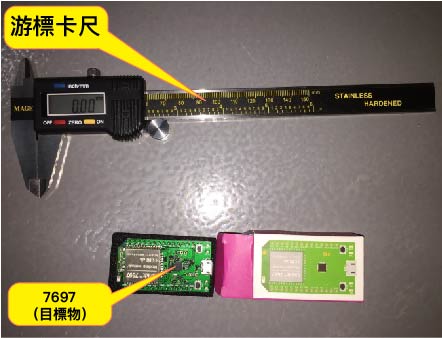
LinkIt7697剛上市沒有多久,相信有些發燒友已經開始入手了,但是玩它的時候很怕傷害到它,就想著來幫他畫個簡單的外殼。
| 作者/攝影 | 陳煜倫 |
| 時間 | 3小時 |
| 列印時間 | 1分鐘(不含設定時間) |
| 難度 | * * ** |
| 材料表 |
|
這次的設計理念只有兩個字「簡單」,希望不要外加太多體積,製作起來也不要太過複雜,用最簡單的方式完成設計。
Step1.開始前準備
使用工具
到DesignSpark官網下載軟體
開啟DesignSpark Mechanical
開啟新設計圖
檔案
新增設計
快捷鍵(Ctrl+N)
Step2.畫出版子外圍
開始設計
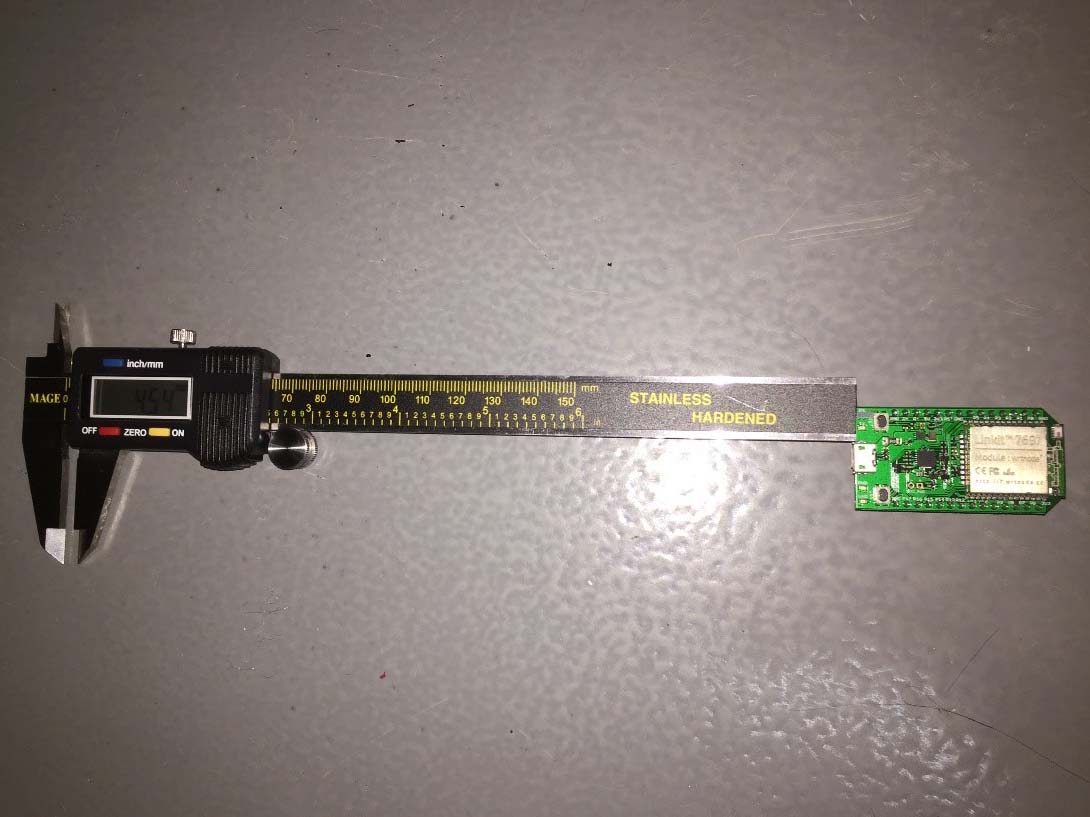
量測目標物長度
量測目標物寬度
量測晶片子板與主板落差
子板寬度
外圍計算整理
|
|
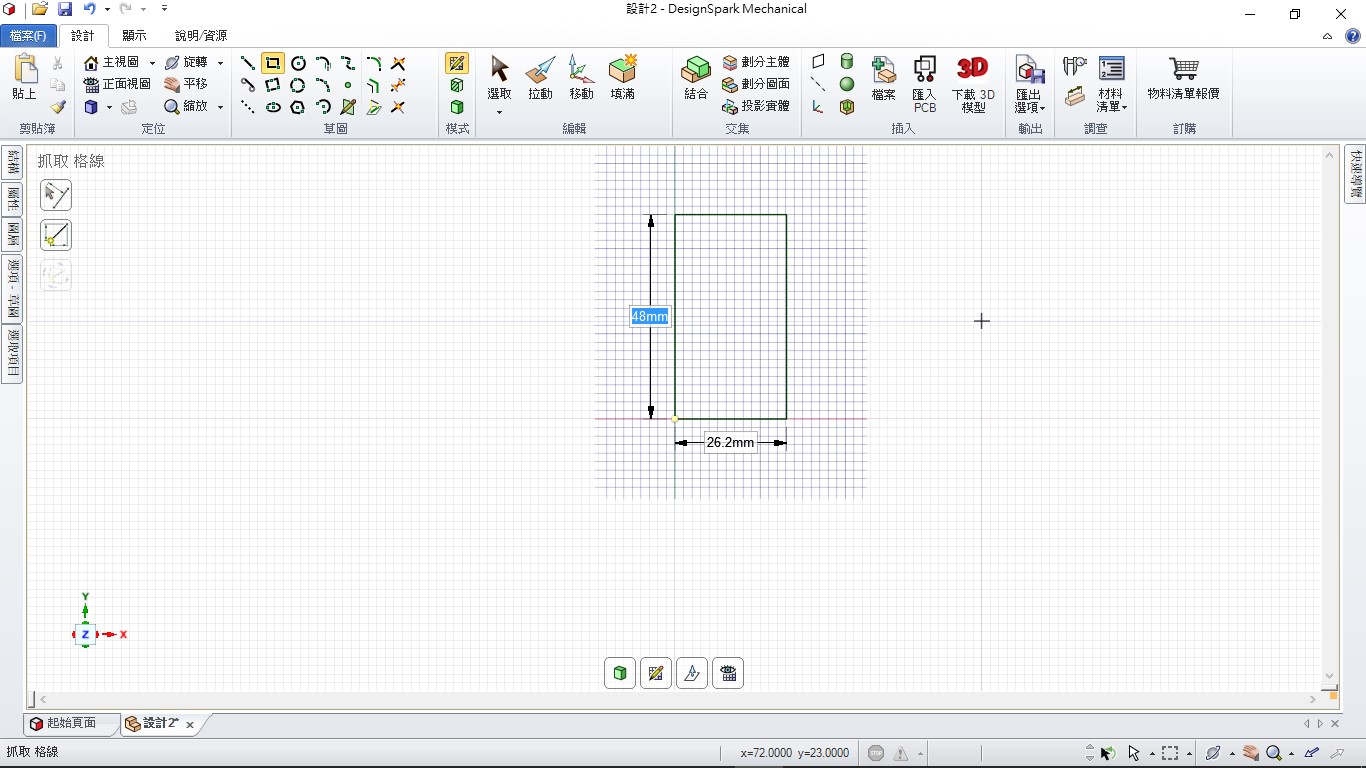
按下正面視圖
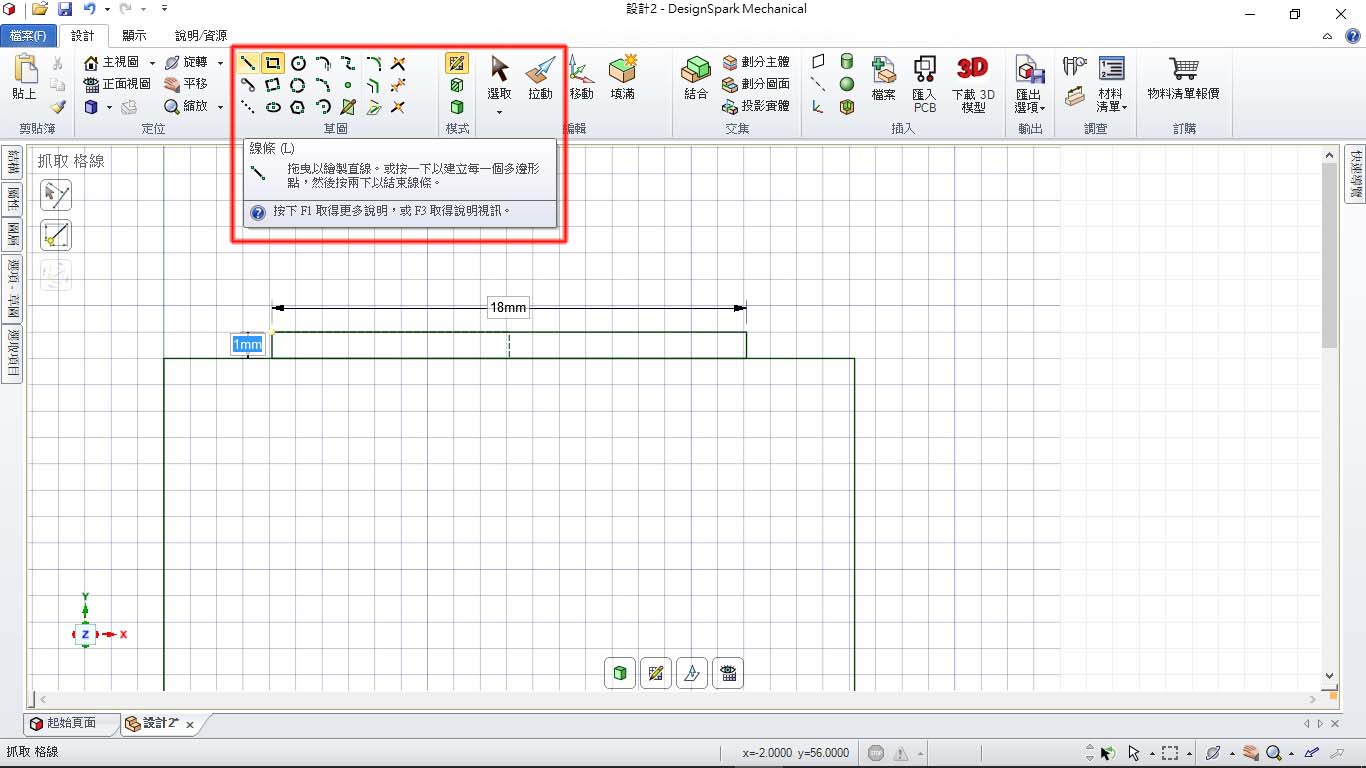
點選矩形作圖
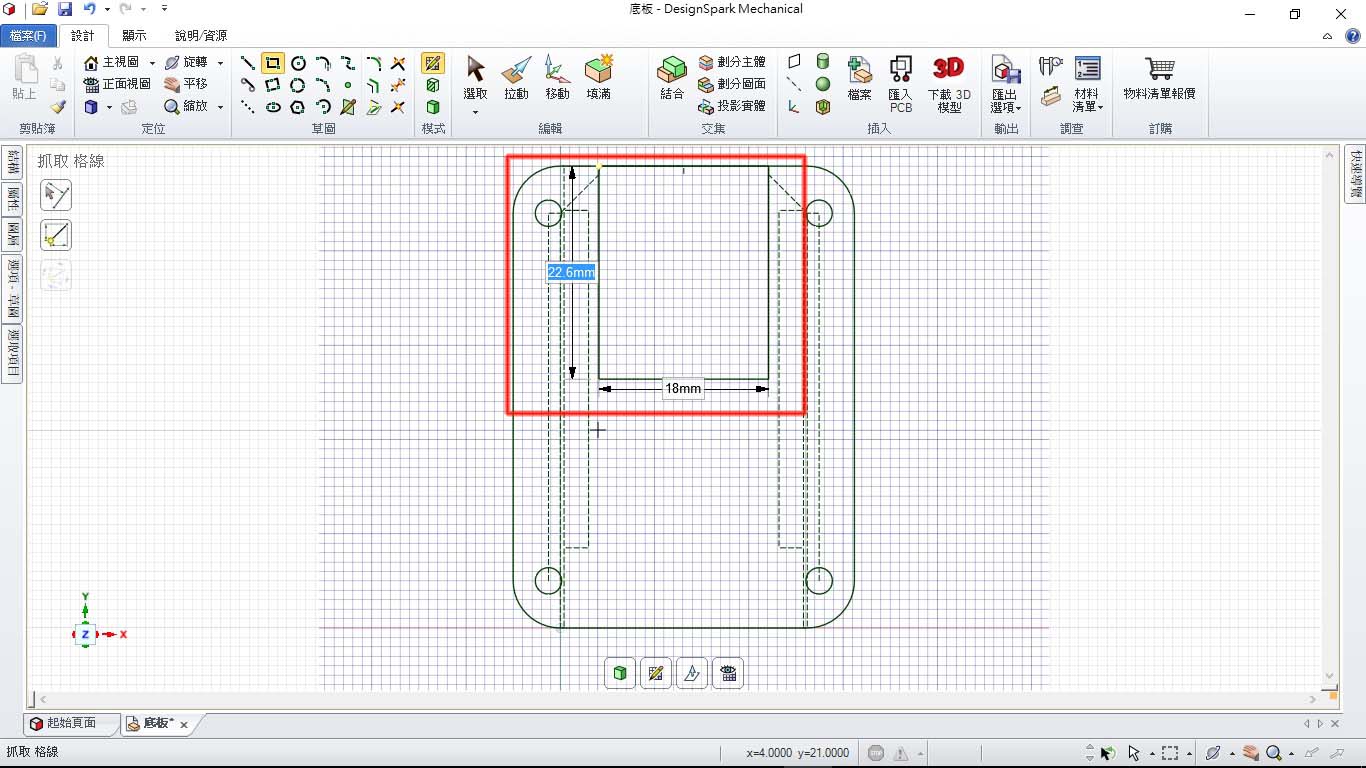
拉出矩形時直接輸入長寬
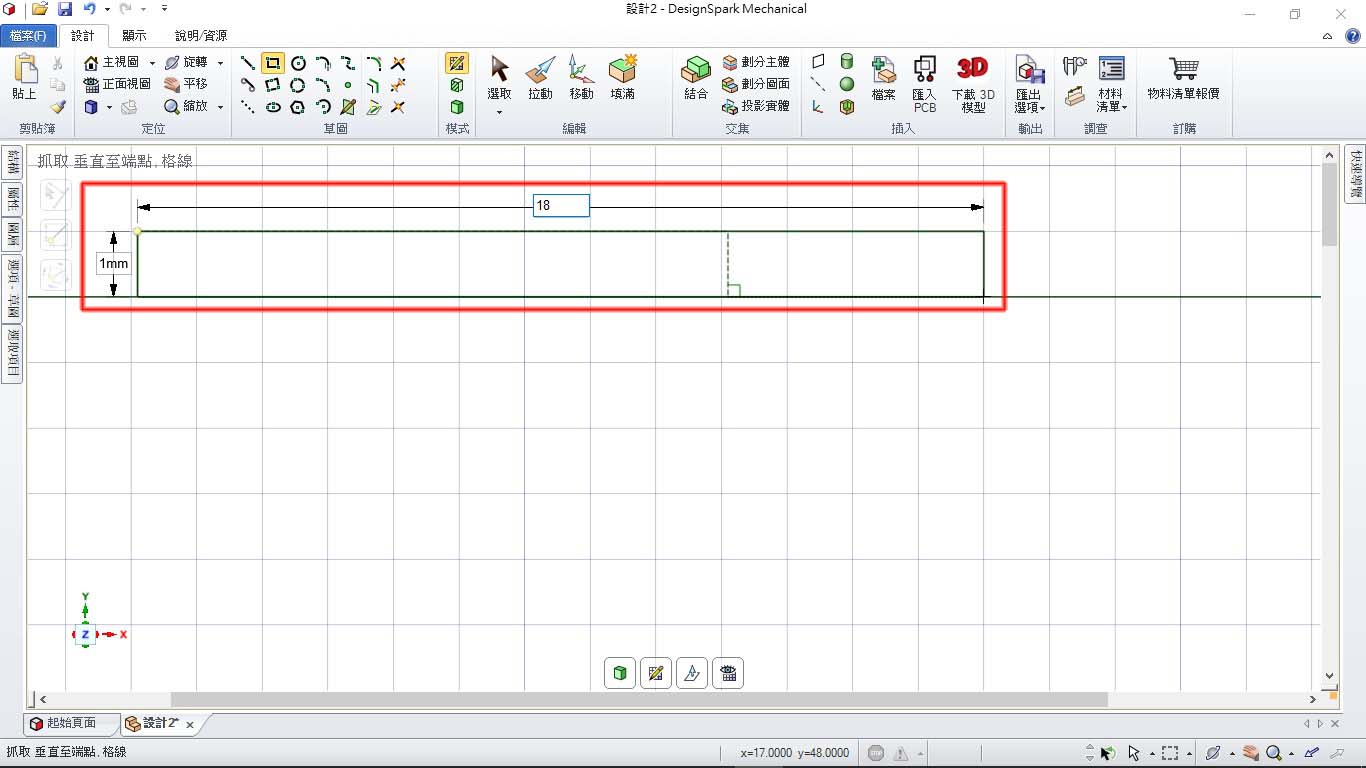
用建構直線畫出定位
利用線段中點向上畫1mm
向左輸入子板寬的一半9
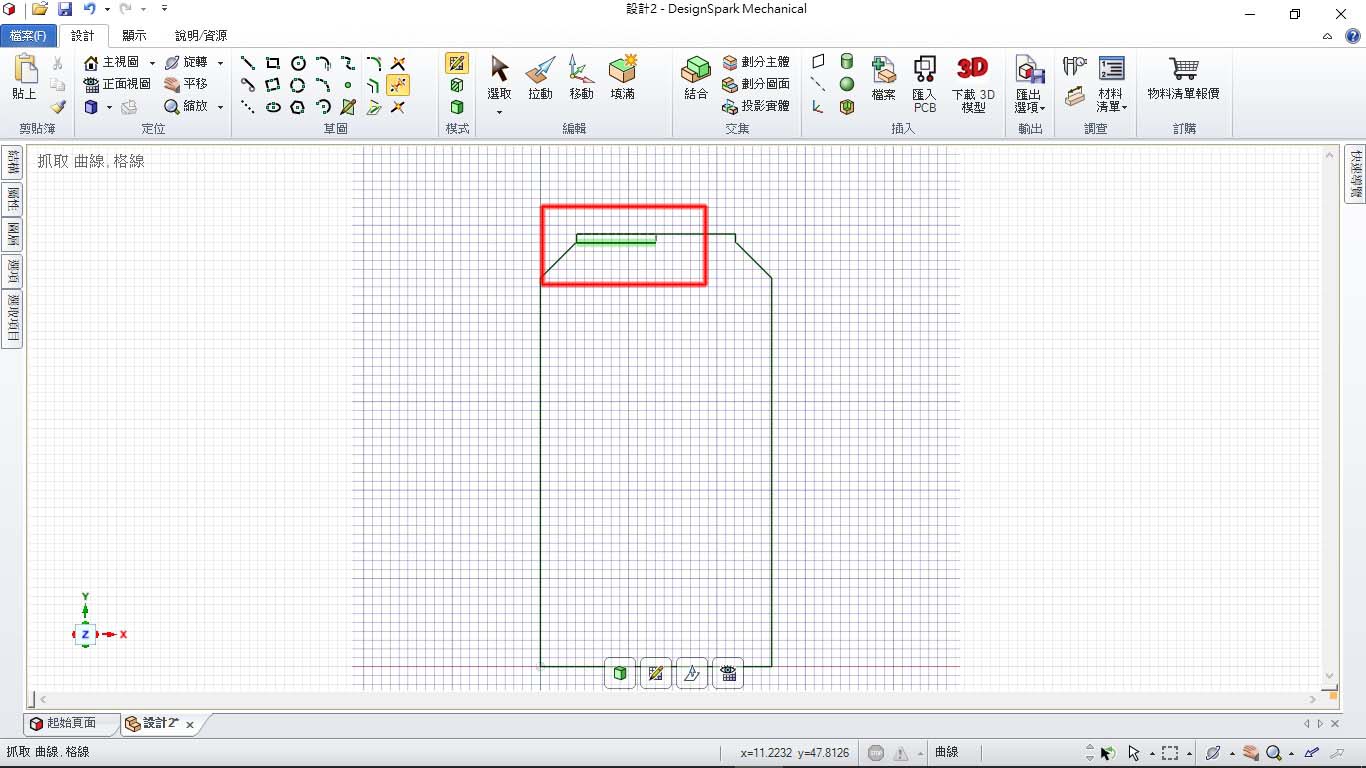
回到矩形作圖
向右下方移動,接觸到原矩形頂端時,在長的部分輸入18
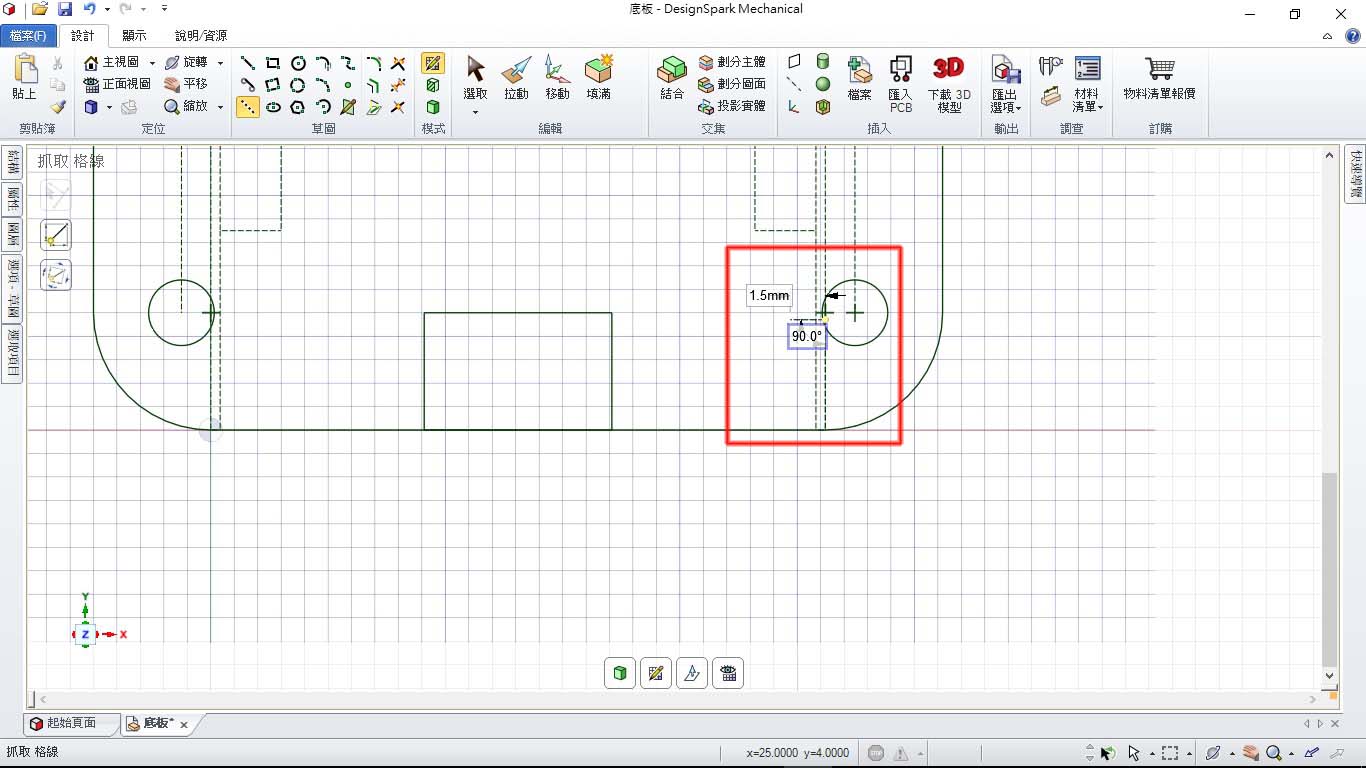
選擇直線
用格線及角度畫出寬度4的導角
用修剪去除多餘線段
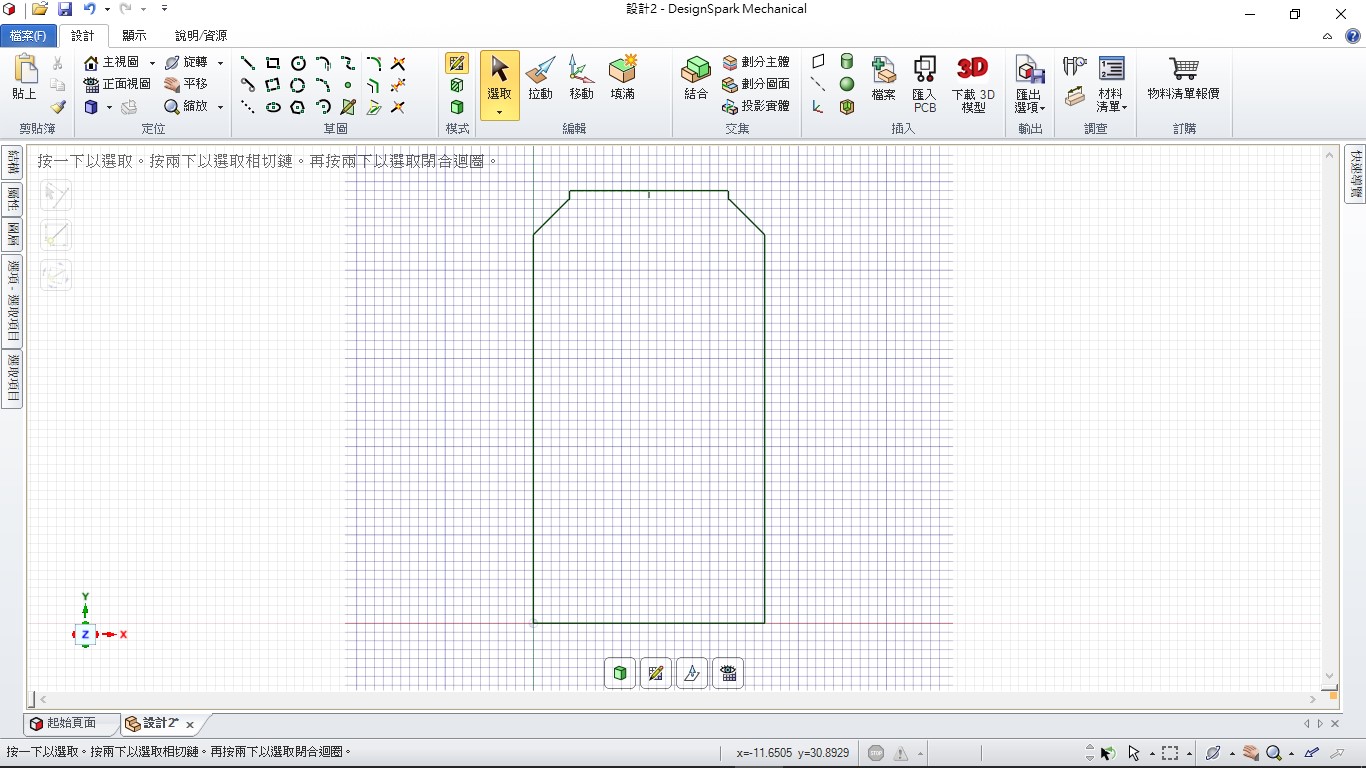
移動滑鼠選擇線段,按下後即可刪除
修剪完畢後就完成基本外型
Step3.繪製腳座
底面針腳座寬度
底面針腳座長度
腳座與邊緣距離
腳座上方與邊緣距離
腳座下方與邊緣距離
腳座計算整理
|
|
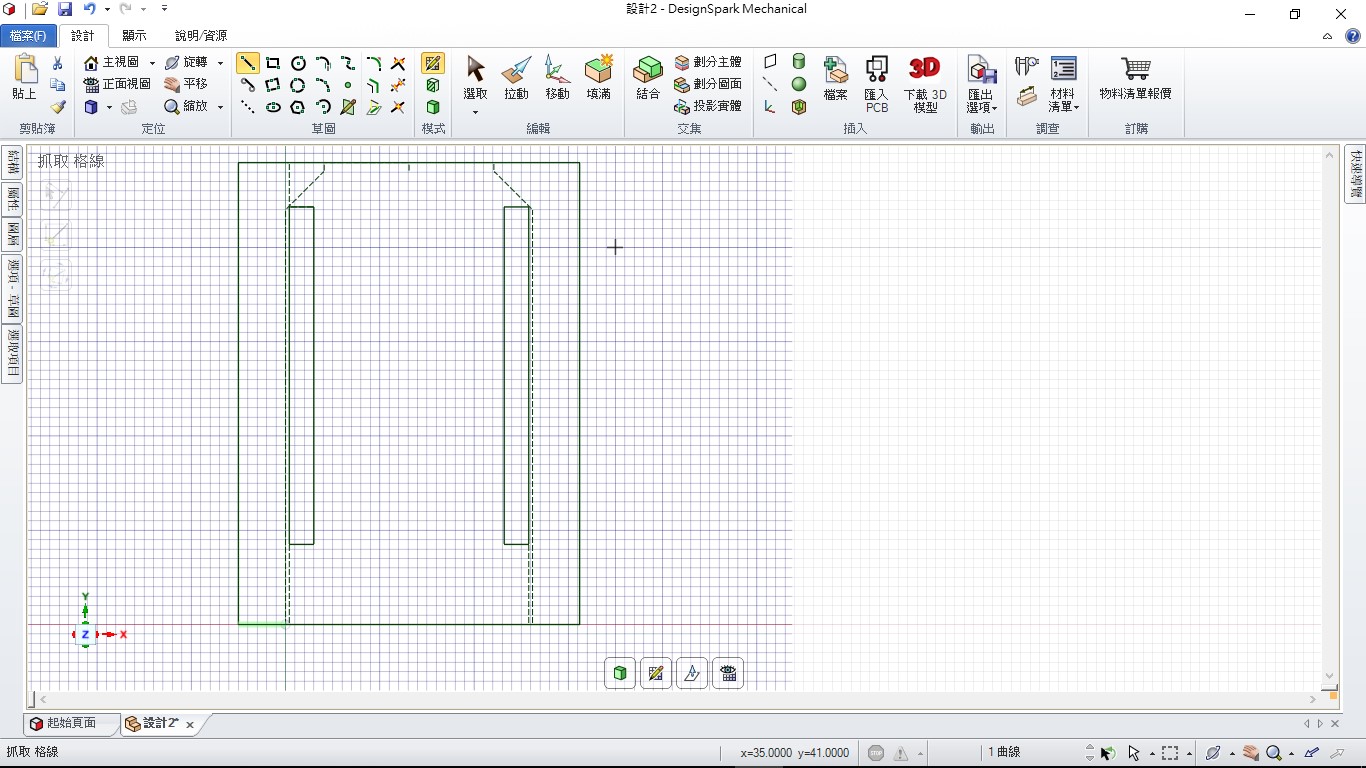
用建構線畫出定位點
定出右上左下兩點即可正確畫出矩形
用矩形工具將兩點間圖形完成
同樣方式完成另一邊
點選邊緣線,將部分邊緣改為建構線
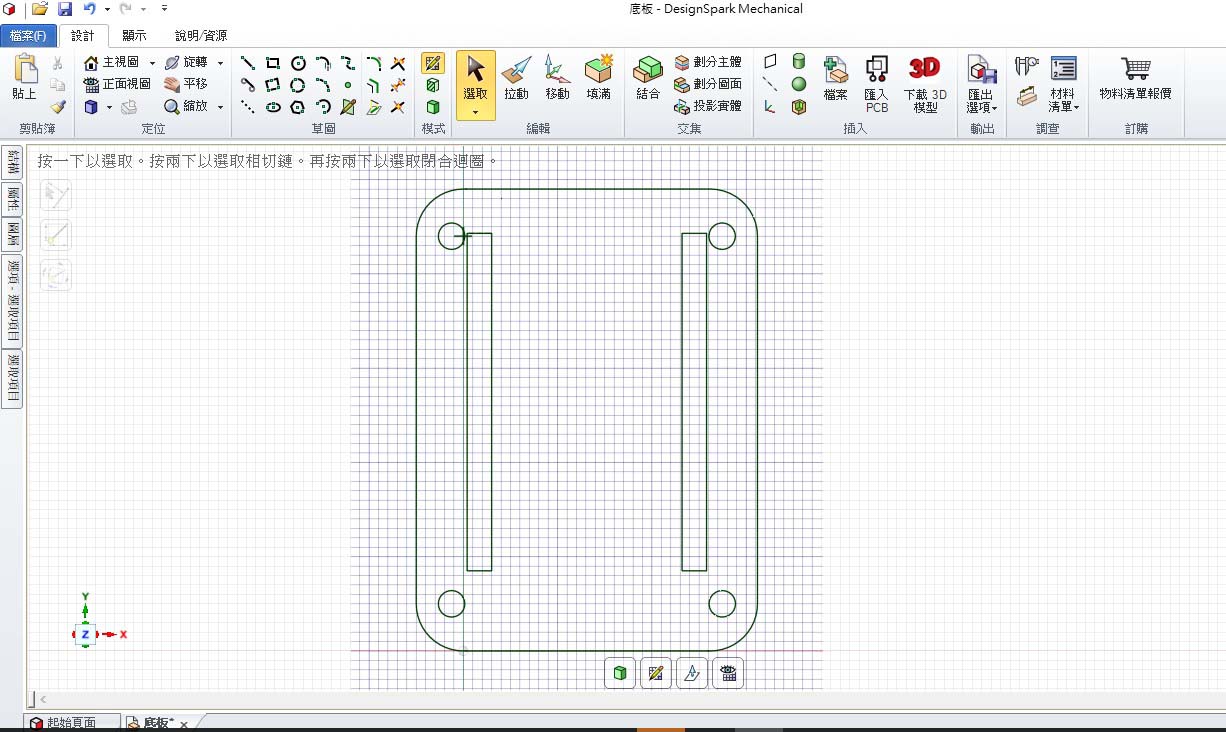
畫好了7697底板外型就可開始正式進入想畫的板子外型了。
Step4.畫底板
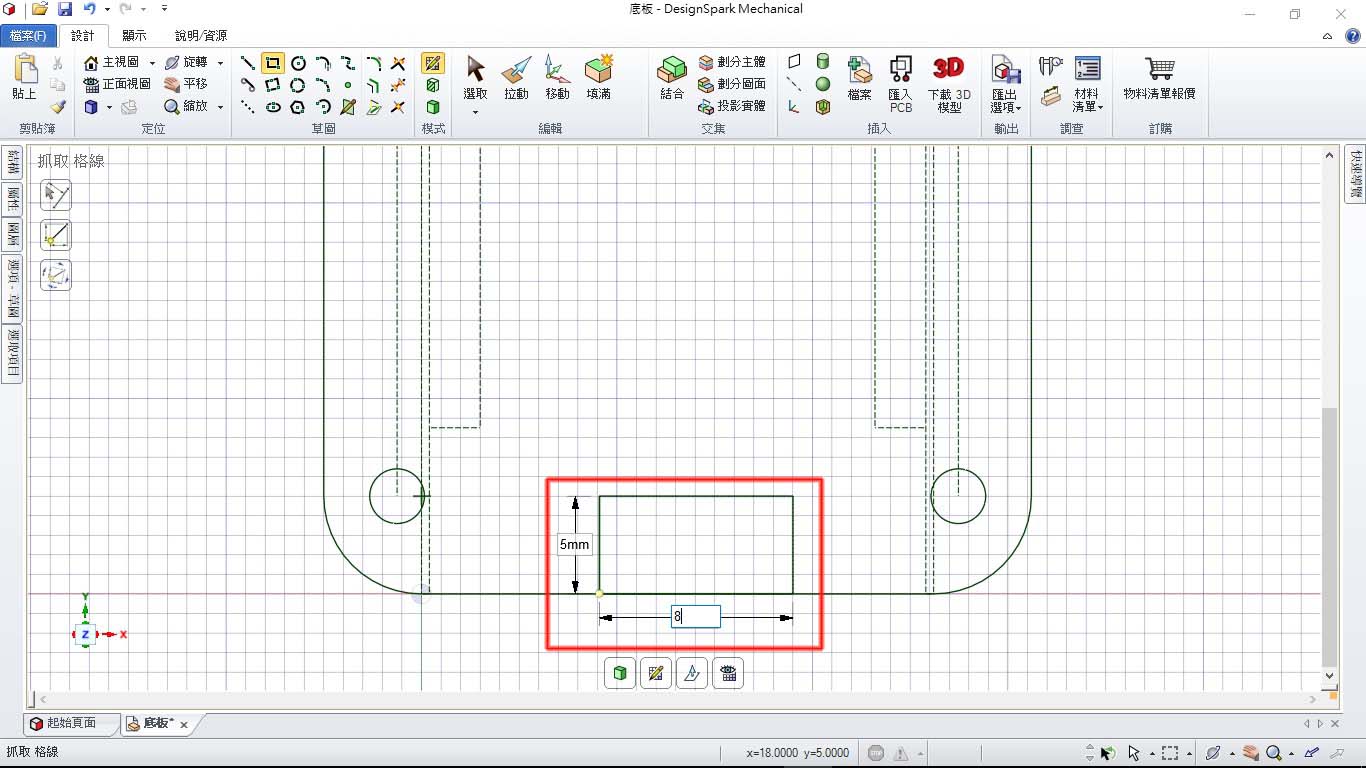
用直線向外畫出5mm以利固定
完成後就會超出板子可以上螺絲
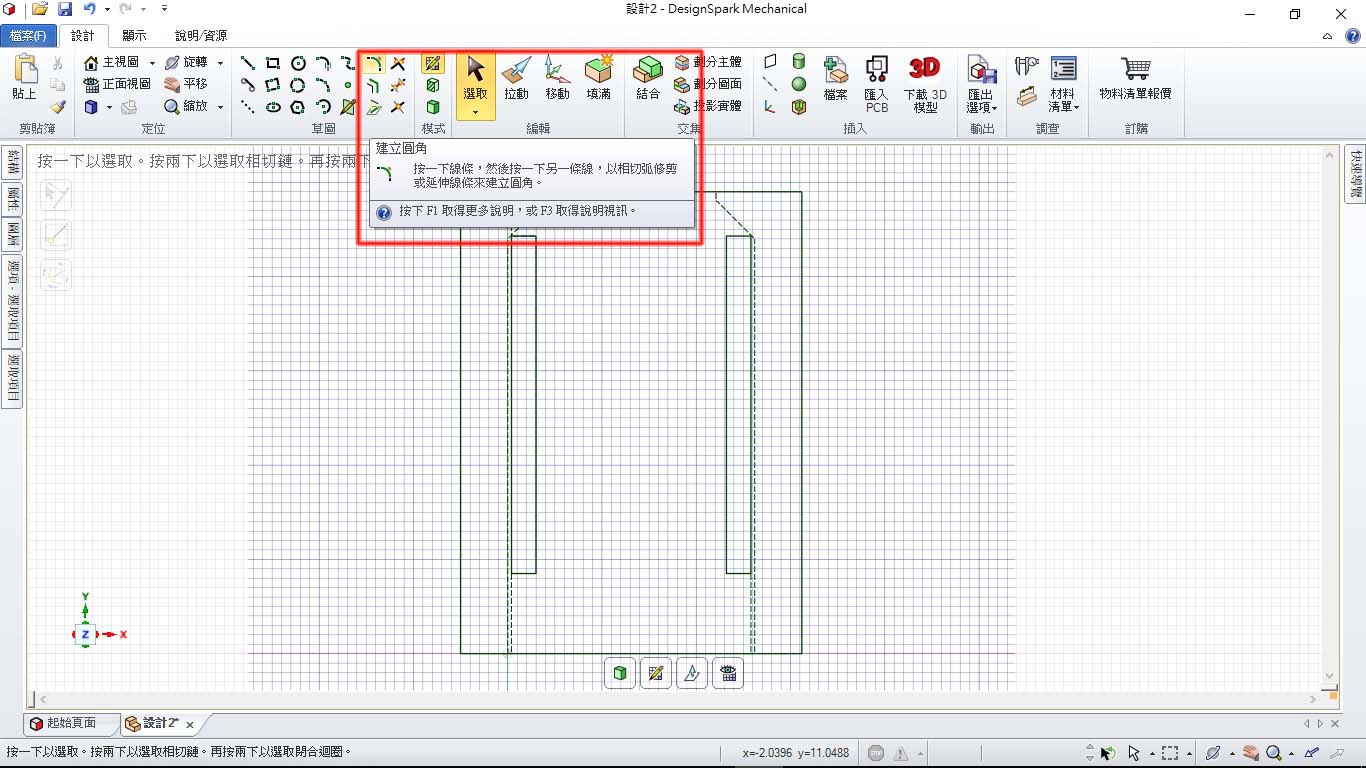
選擇建立圓角指令
點選角落就能改為圓角,輸入5以確定圓角弧度
對齊圓角底部自腳座孔邊緣計算出孔洞應有距離
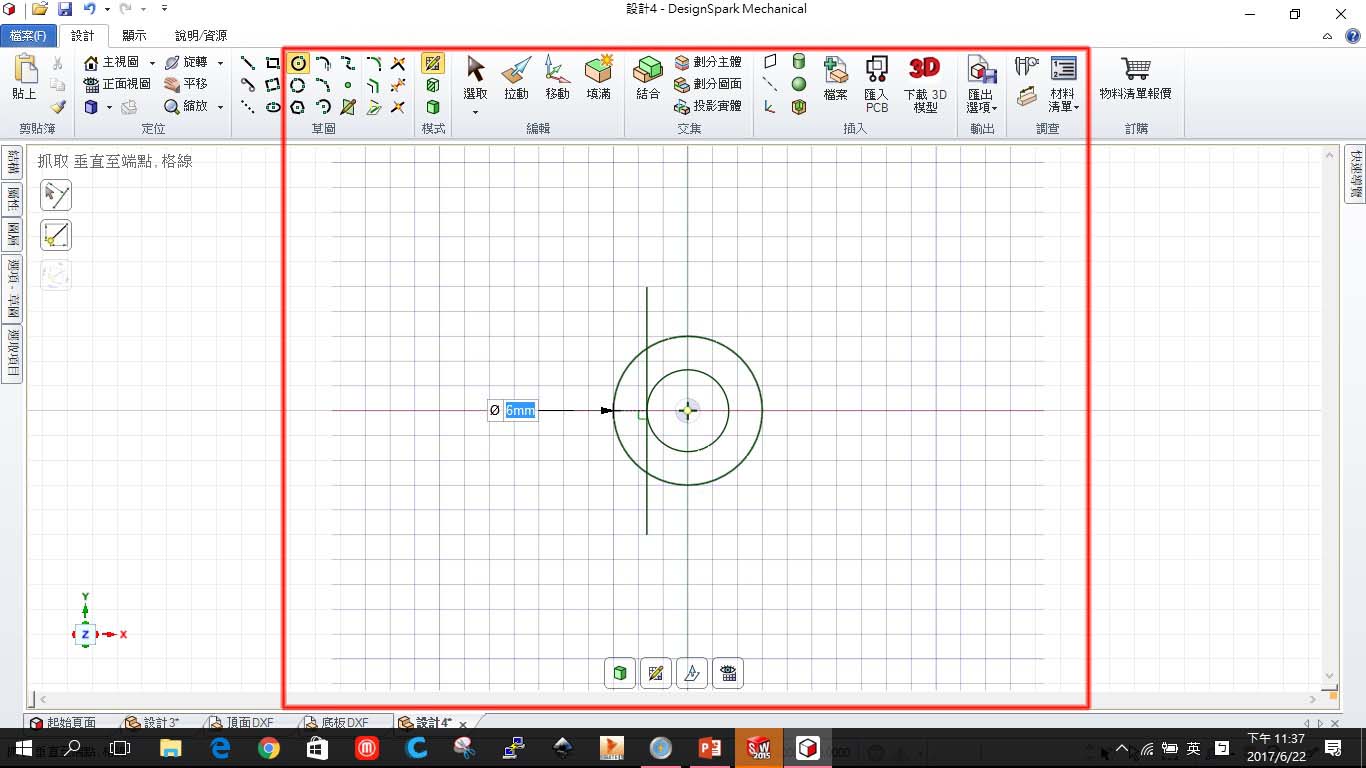
定位四個點後用圓形畫出直徑2.8mm的圓
這裡有點要注意,2.8mm是一般要用螺絲攻牙的寬度,但是每台切割機雷射光的寬度不同,因此實際數值應該要依據各個機台自行調整,像我最後切出的機台就需要下修至2.5mm才能使用。
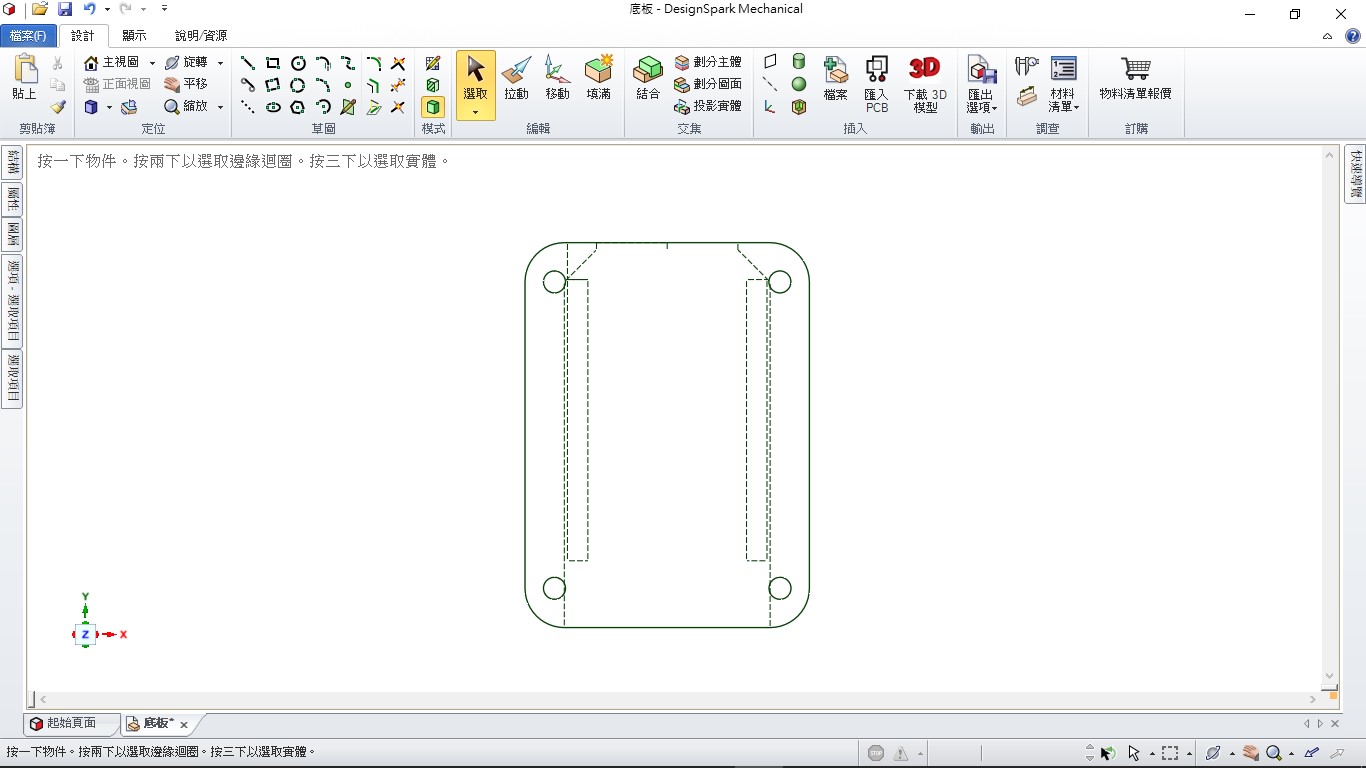
完成後先將檔案儲存並取名
用DEL或修剪將所有建構線去除
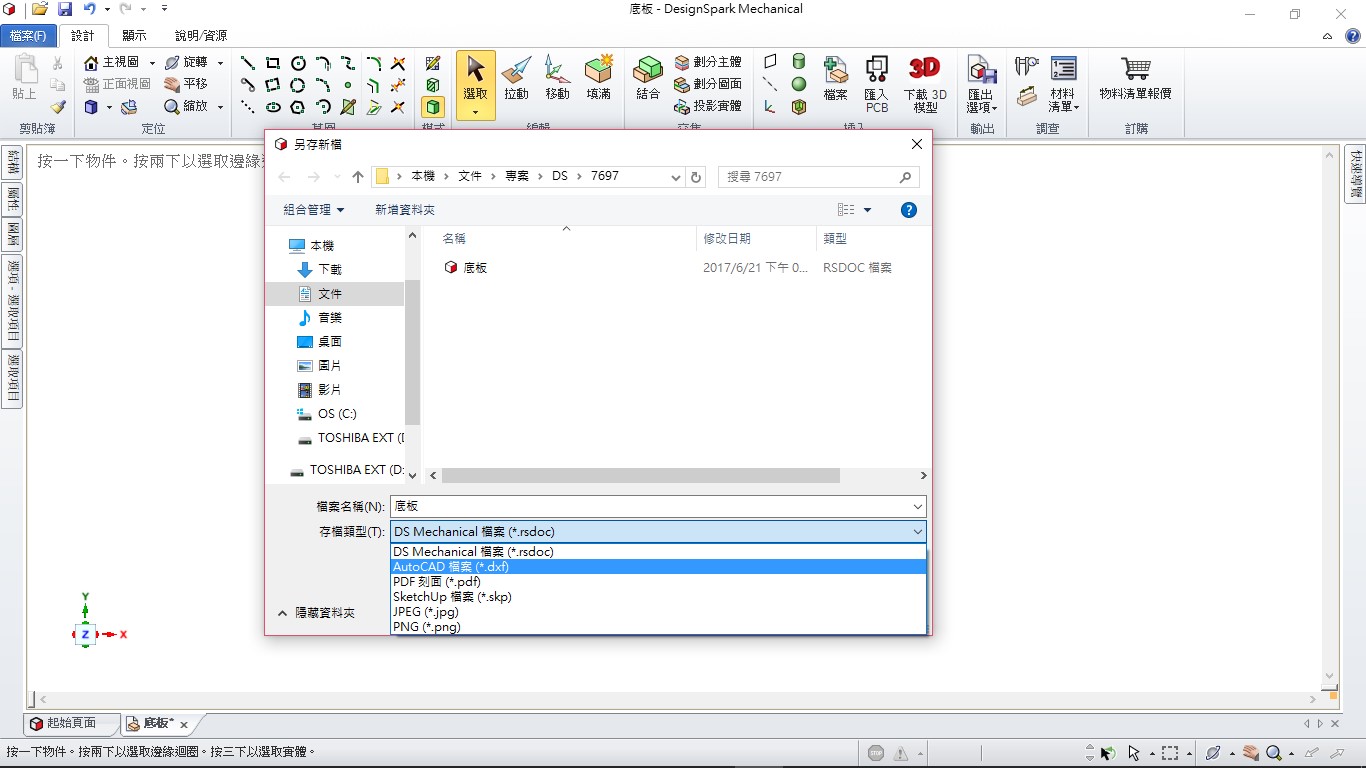
選擇[檔案]→[另存新檔]
將存檔類型改為DXF
Step5.製作頂板
重新讀取之前的rsdoc檔,將中間兩矩形也改為建構線
量測晶片子板長
量測板子邊緣至接頭底部距離
量測microUSB寬度
量測按鈕至頂端邊緣距離
量測按鍵至板子側邊距離
量測按鈕寬度
量測按鈕長度
量測針腳至側邊距離
量測針腳寬度
頂板計算整理
| • 量測數據:
• 子板長度:22.5 • USB深入長:4.54 • USB寬:7.69 • 按鈕上緣距離:4.54 • 按鈕側邊距離:1.31 • 按鈕寬:4.18 • 按鈕長:3.33 • 針腳側邊距:0.88 • 針腳寬:0.72 |
• 繪製數據:
• 子板長度:22.6 • USB深入長:5 • USB寬:8 • 按鈕上緣距離:4.7 • 按鈕側邊距離:1.5 • 按鈕寬:4.5 • 按鈕長:3.5 • 針腳側邊距:1 • 針腳寬:1 |
利用之前畫子板凸出部分,向下畫出矩形
由下方利用線段中點及建構線,畫出USB邊界定點
用定點畫出USB位置
用建構線畫出按鈕定位點
依計畫尺寸畫出按鈕
按鈕需要較大孔才不會擋住手指頭,依喜好適當擴大
用原針腳孔位及外框,定位出針腳孔位置
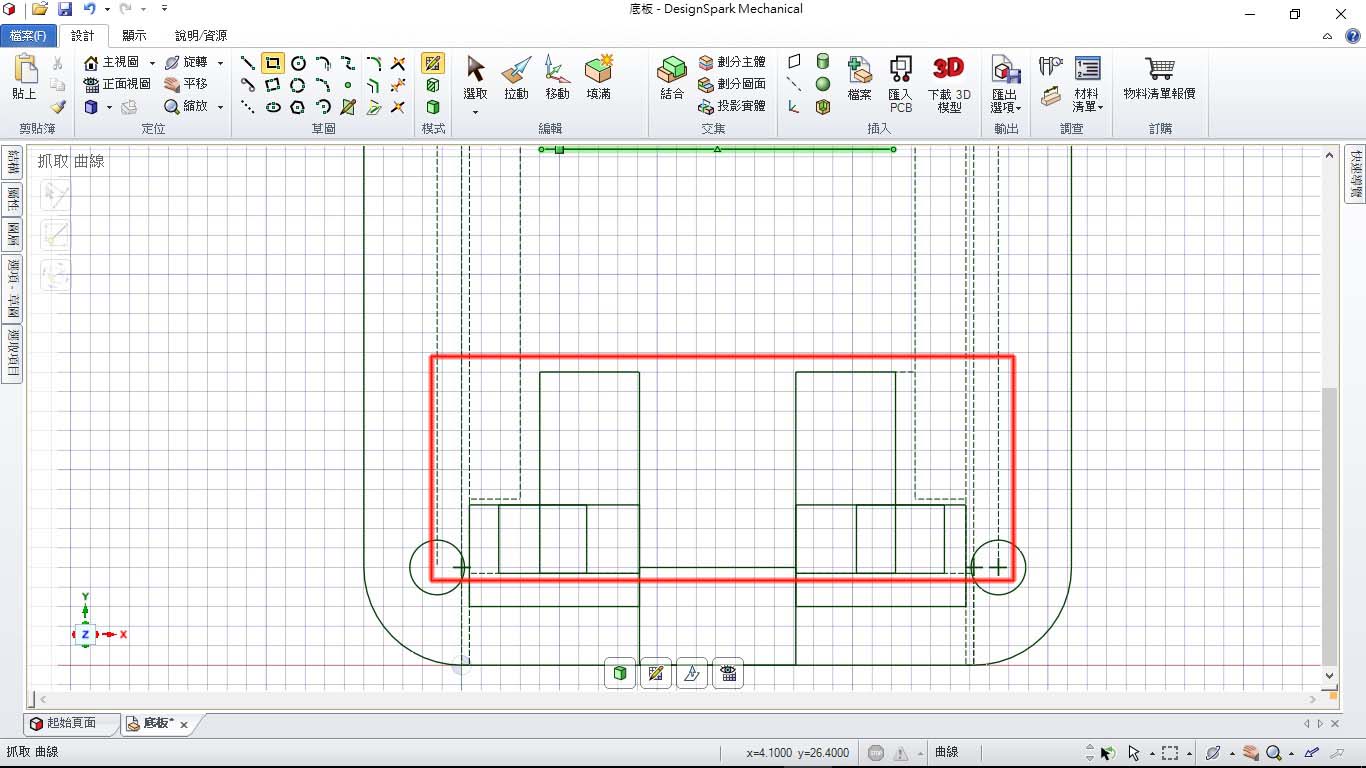
將下方孔洞多於線路修剪好
底板的螺絲孔有因應螺絲縮小,全部更改回可穿過的大小3.3
用另存新檔避免覆蓋原本檔案
將所有多餘的及建構線都修剪好
將檔案另存為DXF檔
Step6.製作墊片
為免夾傷7697需製作墊片
修剪完成就可以存檔了
Step7.下載INKSPACE用來轉檔成PDF
瀏覽網頁選擇中文
下載自己適用的系統版本
完成後開啟進入
開啟INKSPACE就會幫開啟個新檔,使用[檔案]→[匯入]
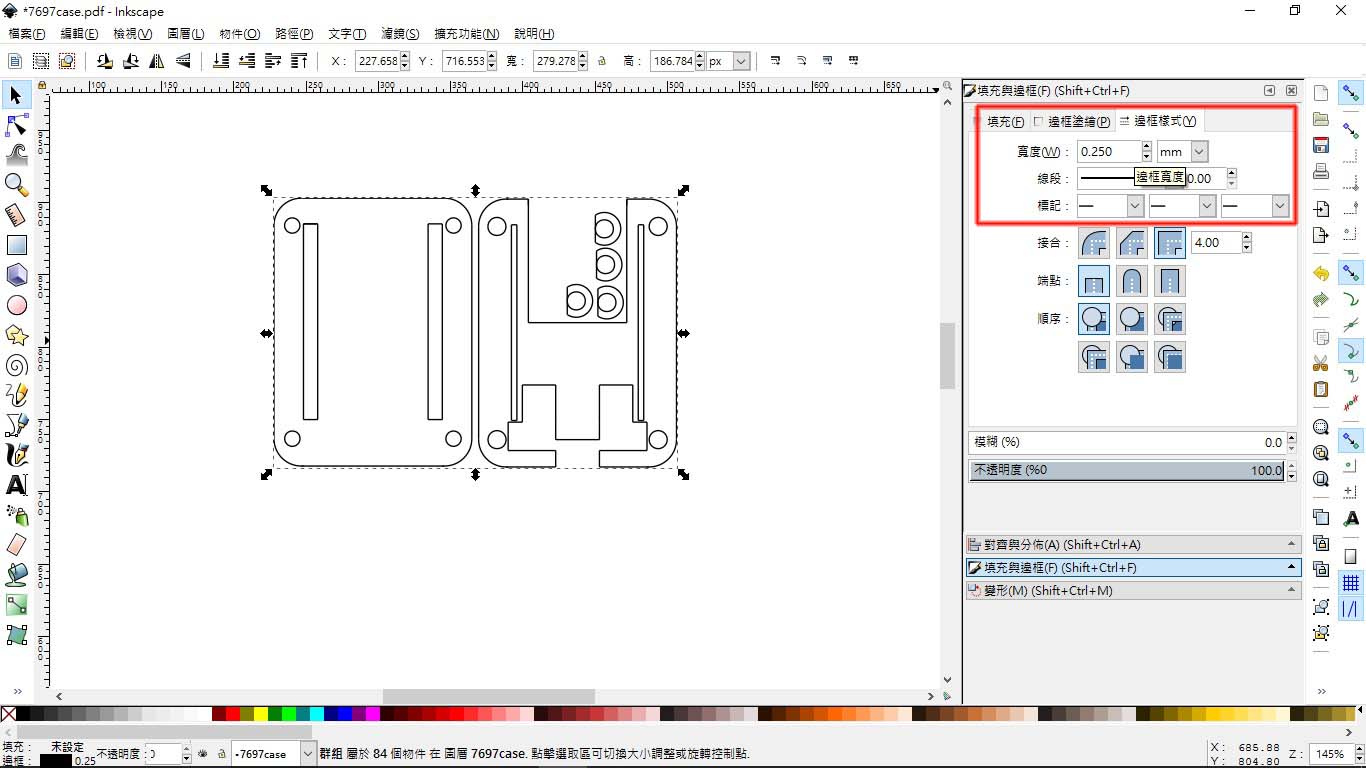
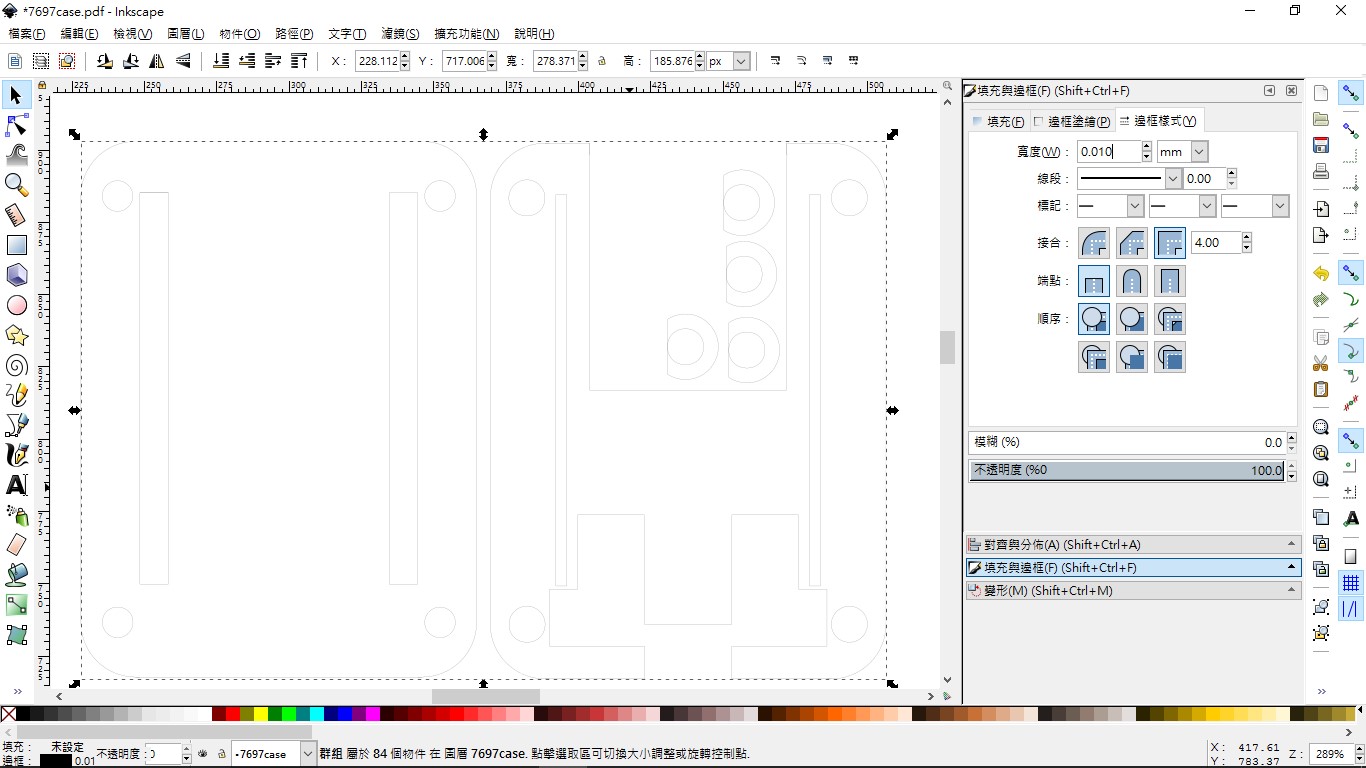
[物件]→[填充與邊框]右方出現對話框,選到邊框樣式
選取所有圖案就可以直接更改線粗
切割時大部分需要線粗在0.01以下,但還是要看各廠牌設定
[檔案]→[另存新檔]→存檔類型→PDFStep8.附註
- DesignSparker並非沒有PDF格式,但儲存時是以類似照片形態存在,因此並不適用。
- Inkspace的PDF格式是以向量圖方式儲存,所以可以用在切割。
- 切割所用程式多有不同,因此使用PDF檔能符合較多程式需求,亦較不易出錯。
- 完成檔案已發布於Thingiverse(https://www.thingiverse.com/thing:2400953)歡迎自行下載運用。
Step9.結語
- 各位沒有想到3D軟體也能使用來畫2D向量圖案吧!
- 不過DXF檔案有些地方的向量圖軟體仍有些侷限性,所以這時候就可以利用之前用過的2D向量圖免費軟體INKSPACE轉為PDF檔。
- 這次的設計跟之前的很不一樣吧!希望對各位有幫助。
相關文章: